# Le dialogue client-serveur sur le Web
<br><br>
*Ce document a été créé en collaboration avec ChatGPT, qui a été utilisé pour transposer le cours correspondant (accessible [ici](dialogue-client-serveur)) en un diaporama.
Pour voir la conversation [cliquez ici](https://chat.openai.com/share/ab8d3d96-8b9f-45be-8af6-11b84108e606).*
---
## Le modèle client-serveur
- Sur Internet, deux catégories d'ordinateurs :
- **clients** : ordinateurs des internautes.
- **serveurs** (Web) : ordinateurs puissants stockant et délivrant des sites Web.
<img class="centre image-responsive" src="data/client-server-model.svg" alt="modèle client-serveur" width="350">
<small>**Fig. 1 - Le modèle client-serveur.**
<br>Crédits : [David Vignoni](https://commons.wikimedia.org/wiki/File:Client-server-model.svg), LGPL, via Wikimedia Commons
</small>
---
## Le modèle client-serveur (suite)
Le World Wide Web utilise le **modèle client-serveur** :
- *clients* envoient des *requêtes*.
- *serveurs* attendent et répondent aux requêtes.
C'est le **protocole HTTP** (ou HTTPS) qui régit cet échange client-serveur.
---
## HTTP, le protocole du Web
**HTTP** (*HyperText Transfer Protocol*) : protocole client-serveur définissant les messages entre navigateur (*client*) et serveur Web (*serveur*).
<img class="centre image-responsive" src="data/requete-reponse.png" alt="requête et réponse">
<small>**Fig. 2 - Requête et réponse HTTP.**</small>
----
### Déroulé d'une interaction client-serveur
1. Le navigateur Web **isole le nom du serveur** dans l'URL saisie par l'utilisateur
2. Le navigateur Web effectue une **requête DNS** pour obtenir l’**adresse IP du serveur**
3. Le navigateur Web se **connecte à la machine du serveur**
4. Le navigateur Web effectue la **requête HTTP** conformément au protocole HTTP (ou HTTPS)
5. Le serveur **répond** en envoyant la ressource demandée (ou un message d'erreur)
---
## Requête HTTP et réponse du serveur
----
### ✏️ Activité 1
Pour analyser les requêtes et les réponses HTTP entre client et serveur.
Faites l'activité 1 : [Analyse des requêtes et réponses HTTP](activite-requetes-reponses-http)
---
### Requête HTTP
Syntaxe :
- *Ligne de commande* (1ère ligne) : méthode, URL, version du protocole.
- *En-têtes* : infos sur le client, serveur, type de document demandé.
- *Corps* de la requête (peut être vide)
Exemple :
```http
GET /premiere_nsi/essai.html HTTP/1.1
Host: info-mounier.fr
User-Agent: Mozilla/5.0 (Windows NT 10.0; Win64; x64; rv:96.0) Gecko/20100101 Firefox/96.0
Accept: text/html,application/xhtml+xml,application/xml;q=0.9,image/avif,image/webp,*/*;q=0.8
...
```
----
#### Méthodes de requête HTTP
Principales méthodes :
- `GET` : demande une ressource (non modifiante).
- `HEAD` : demande des infos sur la ressource.
- `POST` : soumet des données au serveur (via un formulaire --> chapitre suivant)
---
### Réponse HTTP
Syntaxe :
- *Ligne de statut* (1ère ligne) : version du protocole, code et texte réponse.
- *En-têtes* : type de document, serveur, cookies, etc.
- *Corps* de la réponse (= code HTML si c'est une page Web qui est demandée) : séparé des en-têtes par une ligne vide
Exemple :
```http
HTTP/1.1 200 OK
Content-Type: text/html
Date: Sun, 06 Feb 2022 10:59:26 GMT
... autres en-têtes
<!DOCTYPE html>
<html lang="fr">
<head>
...
```
----
#### Codes de réponse HTTP
Quelques codes :
- `200` : succès, ressource disponible.
- `404` : ressource introuvable.
- `403` : accès refusé.
- `500` : erreur interne du serveur.
---
## Échanges chiffrés avec HTTPS
- **Problème HTTP** : données échangées "en clair".
- Solution : **HTTPS** (*HyperText Transfer Protocol Secure*) = combinaison de HTTP et d'un protocole de sécurisation (SSL ou TLS --> programme de Terminale).
- Pages chiffrées commencent par `https://`.
---
# Passage de paramètres à un site
---
## Site statique vs. site dynamique
----
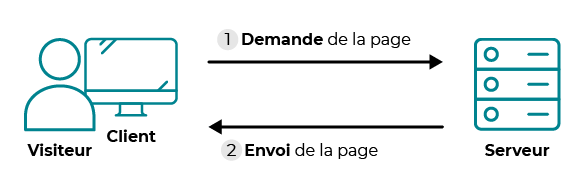
### Site statique
- Utilise HTML, CSS, JavaScript.
- Tous les clients reçoivent le même contenu.
- Adapté pour des sites "vitrine".

<small>**Fig. 3 - Cas d'un site statique.**
<br><br>Crédits : OpenClassrooms, Mathieu Nebra & Mickaël Andrieu,
<br>Cours <a href="https://openclassrooms.com/fr/courses/918836-concevez-votre-site-web-avec-php-et-mysql/4237646-decouvrez-le-fonctionnement-dun-site-ecrit-en-php">Concevez votre site web avec PHP et MySQL</a> diffusé sous licence CC BY-SA.
</small>
----
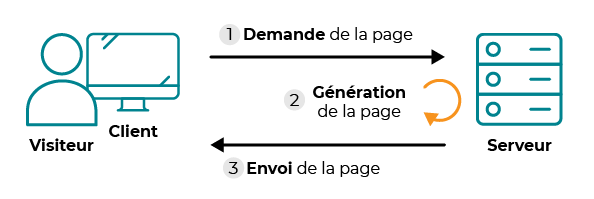
### Site dynamique
- Réalisé avec langages côté serveur (PHP, Python, Ruby, JavaScript, etc.)
- Fabrication de pages en fonction d'infos utilisateur.
- Les clients ne reçoivent pas le même contenu en réponse

<small>**Fig. 4 - Cas d'un site dynamique.**
<br><br>Crédits : OpenClassrooms, Mathieu Nebra & Mickaël Andrieu,
<br>Cours <a href="https://openclassrooms.com/fr/courses/918836-concevez-votre-site-web-avec-php-et-mysql/4237646-decouvrez-le-fonctionnement-dun-site-ecrit-en-php">Concevez votre site web avec PHP et MySQL</a> diffusé sous licence CC BY-SA.
</small>
---
## Fabrication d'une page par le serveur
- Pages fabriquées côté serveur avec langages comme Python, PHP, etc.
- Pages fabriquées en fonction de données de l'utilisateur
- Ces données peuvent être transmises :
- via l'URL
- via un formulaire (chapitre suivant)
----
### Construction d'une page Web par un serveur
### ✏️ Activité 2
Pour voir comment un serveur peut construire une page Web à envoyer au client.
Faites l'activité 2 : [Découverte du framework Flask](activite-decouverte-flask).
----
### Passages de paramètres via l'URL
**Format d'une URL avec paramètres**
```protocole://adresse/chemin?n1=v1&n2=v2```
- Paramètres écrits après un `?`
- Les paramètres (`ni`) et leur valeurs (`vi`) sont transmis sous la forme `ni=vi` séparés par un esperluette `&`
----
### ✏️ Activité 3
Pour voir comment le serveur peut récupérer des paramètres transmis dans l'URL pour construire la page de réponse.
- Activité 3 : [Transmettre des paramètres dans l'URL](activite-passage-parametres-url).
---
## Exemple bilan
Supposons qu'un navigateur fasse une requête pour accéder à :
```http://www.info-mounier.fr/premiere_nsi/essai.html```
1. **Le navigateur Web isole le nom du serveur**: il extrait `www.info-mounier.fr` de l'URL.
<!-- .element: class="fragment" -->
2. **Le navigateur Web effectue une requête DNS pour obtenir l’adresse IP du serveur**:
- Effectue une requête DNS pour obtenir l'adresse IP correspondant à `www.info-mounier.fr`. Par exemple, `2001:8d8:100f:f000::20e` en IPv6.
<!-- .element: class="fragment" -->
----
## Exemple bilan (suite)
3. **Le navigateur Web se connecte à la machine du serveur**:
- Utilise le protocole TCP sur le port 80 pour se connecter à la machine avec l'adresse IP obtenue.
<!-- .element: class="fragment" -->
4. **Le navigateur Web effectue la requête HTTP**:
- Envoie une requête au serveur, par exemple :
```http
GET /premiere_nsi/essai.html HTTP/1.1
Host: info-mounier.fr
User-Agent: Mozilla/5.0 (Windows NT 10.0; Win64; x64; rv:96.0) Gecko/20100101 Firefox/96.0
...
```
<!-- .element: class="fragment" -->
----
## Exemple bilan (suite)
5. (**Le serveur fabrique la page web** à partir des données de l'utilisateur transmises via l'URL ou un formulaire) dans le cas d'un site dynamique
<!-- .element: class="fragment" -->
6. **Le serveur répond en envoyant la ressource demandée**:
- Si la connexion est établie, le serveur envoie la réponse avec le contenu de la page Web demandée, par exemple :
```http
HTTP/1.1 200 OK
Content-Type: text/html
Date: Sun, 06 Feb 2022 10:59:26 GMT
... autres en-têtes
<!DOCTYPE html>
<html lang="fr">
<head>
...
```
<!-- .element: class="fragment" -->
---
# Bilan
- **Protocole HTTP** assure échanges client-serveur.
- **Sites dynamiques** : serveur fabrique pages selon infos utilisateur.
- Paramètres transmis au serveur via URL ou formulaires.
- Sécuriser avec **HTTPS**.
- Exemple avec **Flask** (activités 2 et 3).
---
**Références** :
- Manuel *Numérique et Sciences Informatiques*, niveau Première, T. Balabonski, S. Conchon, J.-C. Filliâtre, K. Nguyen, éditions Ellipses.
- [Wikipédia - protocole HTTP](https://fr.wikipedia.org/wiki/Hypertext_Transfer_Protocol).
- Cours [OpenClassrooms - Concevez votre site Web avec PHP et MySQL](https://openclassrooms.com/fr/courses/918836-concevez-votre-site-web-avec-php-et-mysql/4237646-decouvrez-le-fonctionnement-dun-site-ecrit-en-php).
---
Germain BECKER & Sébastien POINT, Lycée Emmanuel Mounier, ANGERS
