Crédit : Rudloff, CC BY 3.0, via Wikimedia Commons
Dans cette séance vous allez découvrir le langage CSS (Cascading Style Sheets en anglais, ou « feuilles de style en cascade ») qui permet de définir le style graphique d’une page et donc de rendre plus "jolie" une page Web.
Par exemple, voici une lien vers une page sans CSS et la même avec CSS, c'est assez parlant !
Le langage CSS est le fruit de travaux de différentes personnes entre 1993 et 1996. La version initiale de CSS a vu le jour en décembre 1996, soit trois années après celle du langage HTML.
Un fichier CSS contient des règles de mise en forme. Par exemple, on pourra y définir que tous les titres de niveau 1 (balise <h1>) sont de telle couleur, de telle police, sont centrés, etc.
L’utilisation d’un fichier CSS contribue à homogénéiser la présentation d’une page Web et à séparer le contenu (HTML) de la forme (CSS). Il suffit de le relier au fichier HTML dans les en-têtes de ce dernier.
⚠️ Les instructions de l'activité sont données ci-dessous mais tout est à faire sur Capytale en utilisant le code ou le lien fourni par le professeur.
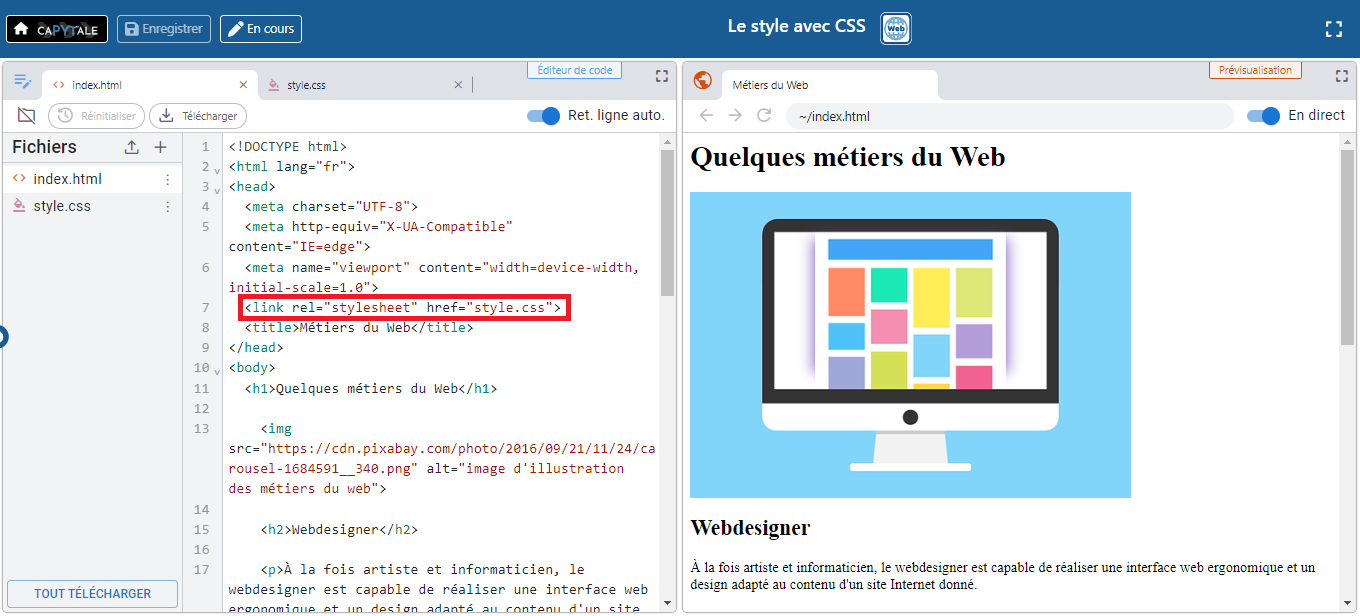
Après avoir ouvert l’activité dans Capytale, vous devez voir la fenêtre ci-dessous, dans laquelle le code HTML a déjà été écrit.

Le fichier
index.htmlcontient du code écrit dans le langage HTML. Dans les en-têtes de ce fichier (voir encadré rouge sur l'image ci-dessus), on indique dans une balise<link>qu'on lui associe un fichierstyle.cssdans lequel on va pouvoir écrire des règles pour styliser notre page Web.
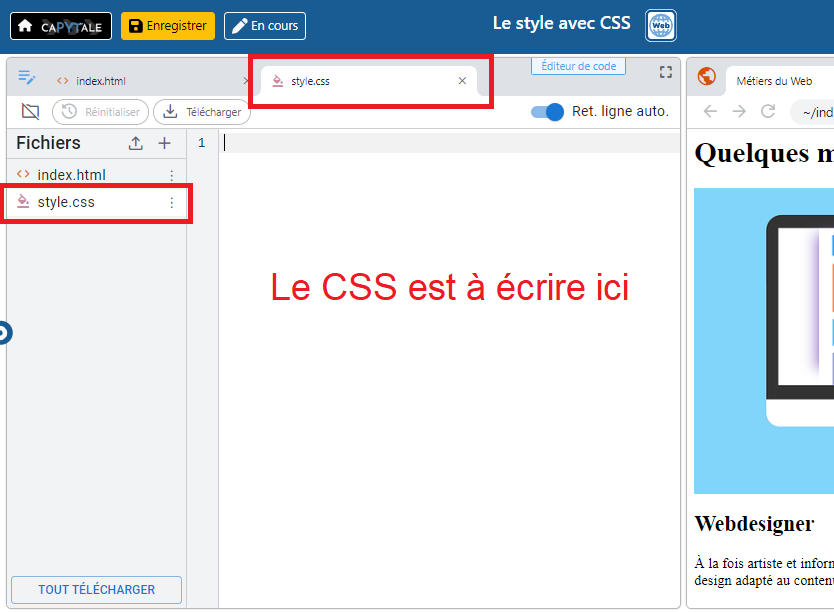
Le code CSS que écrirez dans cette activité est donc à écrire dans le fichier style.css auquel on peut accéder via le menu "Fichiers" ou en cliquant sur l'onglet correspondant :

Vous pouvez masquer les consignes dans Capytale puisque celles-ci se trouvent ci-dessous.
📣 Pensez à sauvegarder régulièrement votre travail !
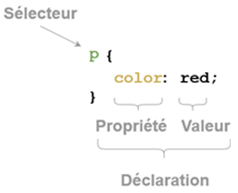
Une règle CSS se construit de la façon suivante :

Analyse :
p donc tous les paragraphes). color: red; signifie que l'on veut que la couleur soit rouge).Vous allez expérimenter et comprendre tout cela tout de suite !
💻 Question 1 : Dans la zone réservée au CSS de l'activité sur Capytale, écrivez le code suivant et observez l'impact sur le style de la page.
h1 {
text-align: center;
color: blue;
font-size: 40px;
}
h2 {
color: white;
background-color: black;
}
p {
font-family: Verdana;
}✍️ Question 2 : Indiquez alors le rôle de chacune des lignes de ce code CSS.
💻 Question 3 : Modifiez le code CSS pour remplacer la police Verdana des paragraphes en la police Arial.
✍️💻 Question 4 : Que faudrait-il ajouter comme code pour que les titres de niveau 3 (balises <h3>) soient centrés et de police Arial ? Faites-le et vérifiez en regardant les changements sur la page.
💻 Question 5 : Ajoutez le code suivant au début de votre fichier CSS (inutile de recopier ce qui se trouve entre /* et */ qui sont des commentaires non pris en compte) et observez les changements.
body {
width: 800px; /* largeur de 800 pixels */
margin: auto; /* marges automatiques pour centrer horizontalement */
background-color: rgb(240, 255, 255); /* couleur du fond */
}N’hésitez pas à essayer de modifier les valeurs pour observer les changements !
💻 Question 6 : Ajoutez les règles suivantes pour le sélecteur h2 et observez les changements pour les titres de niveau 2 :
padding-left: 20px;
padding-top: 5px;
padding-bottom: 5px;
border-radius: 10px;Explications :
px signifie "pixels" (20px signifie donc 20 pixels).padding désigne les marges intérieures d’un élément. Ici on a modifié les marges intérieures gauche (padding-left), haute (padding-top) et basse (padding-bottom) des balises <h2>. border-radius définit des coins arrondis pour la bordure d’un élément.
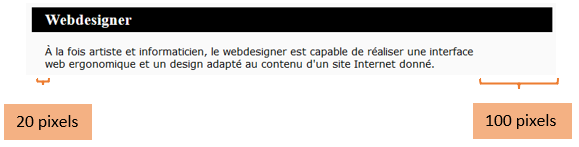
💻 Question 7 : Ajoutez les règles suivantes pour le sélecteur p et observez les changements
margin-left: 20px;
margin-right: 100px;Explications : margin désigne les marges extérieures d'un élément. Ici on a modifié les marges gauche (margin-left) et droite (margin-right) des balises <p>.

⚠️ Une fois terminé, n'oubliez pas de rendre votre travail en cliquant sur l'icône correspondante en haut à gauche. Attention, il n'est plus possible de le modifier une fois rendu (vous pourrez néanmoins y accéder en consultation).
Vous avez désormais toutes les connaissances pour poursuivre le projet de création d'une page Web sur une personnalité en stylisant votre page Web de la plus belle des manières (voir la rubrique Projet sur le site).
⚠️ Cette partie est hors programme donc facultative.
Il est bien sûr impossible de lister ici toutes les possibilités offertes par le langage CSS. Si vous voulez aller plus loin et en apprendre davantage, cliquez sur le lien suivant : Pour aller plus loin.
Germain BECKER, Lycée Mounier, ANGERS 
Cette page Web en version PDF : T2_S3_CSS.pdf
Voir en ligne : info-mounier.fr/snt/web/langage-css.php